1. Зайдите в административную панель, слева в разделе найдите

выйдет поле
2.Нажимаете на кнопку

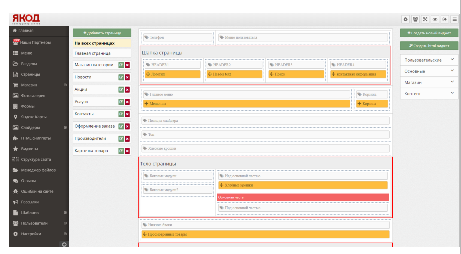
Открывается поле: ШАПКА СТРАНИЦЫ, ТЕЛО СТРАНИЦЫ, ПОДВАЛ СТРАНИЦЫ.
В этом поле вы видите макет всего вашего сайта .

3.Наводите курсор на кнопку «Логотип» , там появляются 2 маленькие кнопочки

Зеленая-редактировать
Красная-удалить
4. Нажимаете на кнопку «редактировать» и у вас появляется поле ЛОГОТИП
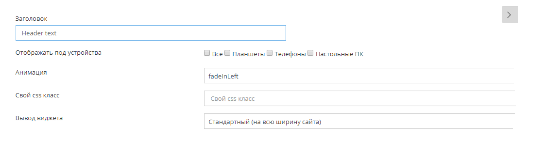
4.1 Для того чтобы поменять название «Логотип» на другое название вы вводите в данную строчку любое слово.
На самом сайте у вас ничего не изменится, но в административной панели изменится название «Заголовок».
5. Если вам необходимо, чтобы ваш сайт просматривался на определенных устройствах, проставьте точки:

6. При необходимости вы сможете изменить анимацию главного логотипа.
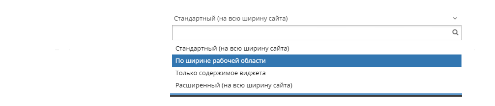
7.Для того чтобы изменить вывод виджета, вам необходимо, нажать на нижнюю стрелочку и выбрать подходящее значение.

8.Чтобы сохранить все данные, которые вы внесли нажмите на кнопку: ПРОДОЛЖИТЬ
9. Для того чтобы изменить, или что-то добавить в поле рядом с Логотипом вашего сайта, вам необходимо перейти в данное поле:
 .
.
10. Наводите курсор на «значок»: Редактировать виджет в визуальном конструкторе  , нажимаете
, нажимаете
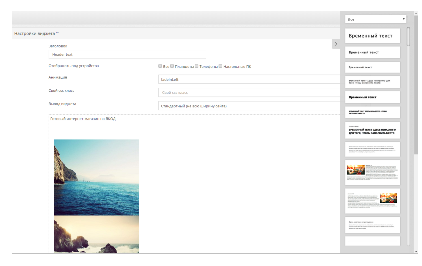
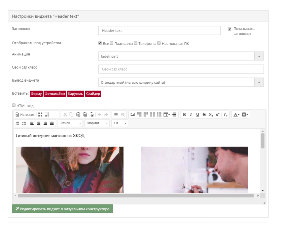
Открывается поле:

В данном поле изменяете всё также как и в номерах: 4.1; 5; 6; 7.

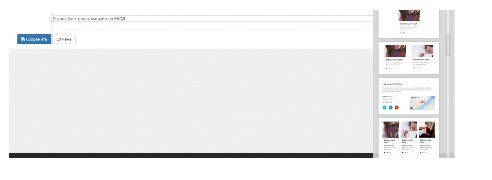
11. Затем переходите в правое поле
Опускаетесь вниз и вставляете любой макет, который вам понравится.
Перетаскиваете макет из правого поля в левое поле.

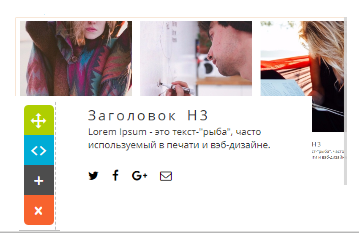
Получается данное изображение:

12. Внизу вы также сможете подписать каждую картинку и поделится в социальных сетях.

13. Нажмите на картинку и выйдет данная панель.

Эта панель может помочь выбрать подходящий текст,выбрать дизайн, продублировать макет и удалить его
14. Нажав также на ту же область, всплывает другая панель. В ней вы сможете добавить новое изображение, поставить заглушку на сайт( если сайт находится в работе) и поделится ссылкой на другой сайт.

15. Нажмите кнопку Сохранить/Отмена если вы закончили работать в этом поле
16.Возвращаетесь, на страницу и нажимаете кнопку редактировать.
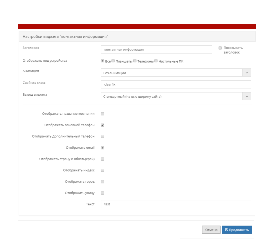
17. Открывается данное поле.


18. В данном поле изменилось только то что появилась кнопка: ВСТАВИТЬ
выбираете ту позицию, которая вас интересует.

19.Опускаетесь вниз и нажимаете кнопку продолжить и все ваши действия сохраняются.
20.В графе « ПОИСК» заполняете все так же как и во втором поле.
21.Переходите в 4 поле: контактная информация.Нажимаете на кнопку редактировать.Открывается данное поле.

22.Всю контактную информацию в данном поле меняете, так как вам необходимо.
23.Переходим вниз и вы видите поле

24. В данном поле активно только МЕНЮ НИЗ и КОРЗИНА
25.Нажимаем кнопку «Редактировать» Меню Низ. Либо вы сможете его удалить, если оно вам не нужно.

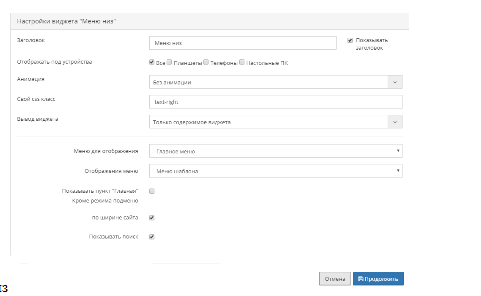
26.В этом поле вы редактируете всё, что посчитаете нужным и нажимаете ПРОДОЛЖИТЬ и возвращаетесь в изначальное поле.
27. Переходите в поле «КОРЗИНА»
и редактируете все поля, которые необходимо вам отредактировать.
28. Переходите вниз и редактируете уже «ТЕЛО СТРАНИЦЫ»
29.Хлебные крошки -это часть навигации на сайте, отображающая часть структуры сайта и вложенность страницы, на которой находится пользователь.

Пример:

Если на сайте они у вас есть, то вы сможете отредактировать положение, поставить анимацию, добавить свой класс CSS, если нажмете кнопку «РЕДАКТИРОВАТЬ».
30. Опускаетесь ниже и вы сможете отредактировать графу: «ПРОСМОТРЕННЫЕ ТОВАРЫ»
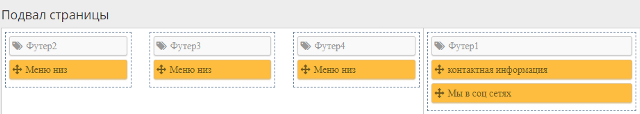
31. Далее переходите в «ПОДВАЛ СТРАНИЦЫ» и редактируете все необходимые поля.

32. Переходя в данные поля, изменяете всё так же как здесь.
И меняется данная информация:


33. В полях «КОНТАКТНАЯ ИНФОРМАЦИЯ» И «МЫ В СОЦ.СЕТЯХ» так же нажимаете на кнопку «редактировать» и изменяете там все необходимые поля.
34. Пройдя в другие поля вы всё так же заполняете, как и в разделе

35.Так же сможете добавить еще дополнительную страницу, если нажмете кнопку :

36.Так же сможете добавить еще дополнительную страницу, если нажмете кнопку :