Страницы (ниже статьи) — это основная составляющая всего конструктора. Они могут содержать в себе статьи, контактную информацию, перечни документов и многое другое.
Для создания страницы необходимо перейти во вкладку «Страницы».

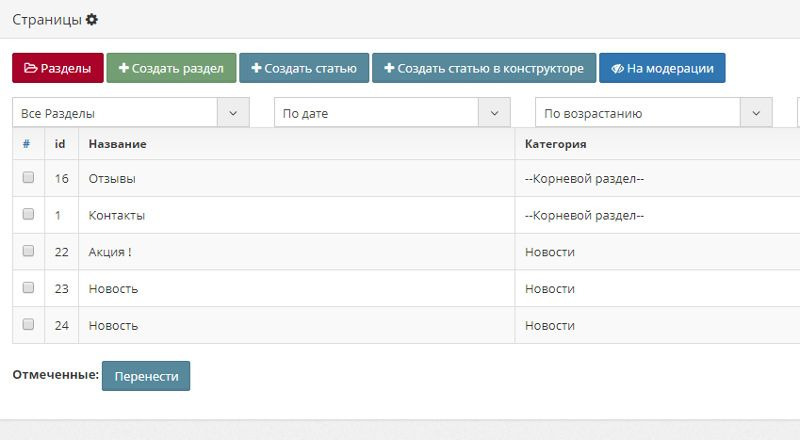
Подробнее о каждой кнопке:
-
«Разделы» - перенаправляет вас на страницу разделов
-
«Создать раздел» - открывает страницу создания раздела (подробнее о создании и настройке разделов)
-
«Создать статью» - открывает страницу создания статей в обычном редакторе
-
«Создать статью в конструкторе» - открывает страницу создания статей в визуальном редакторе
-
«На модерации» - отображает список статей, находящихся на модерации.
-
«Все разделы», «По дате»… - список возможных фильтраций статей.
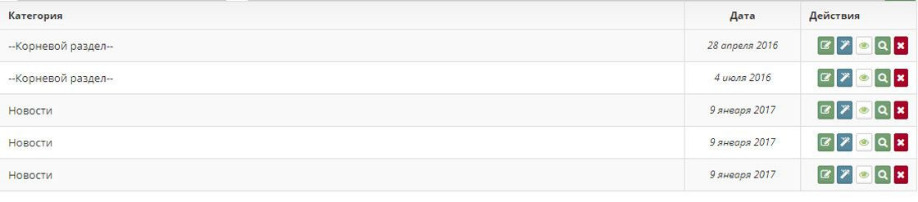
Подробнее о выводимых статьях:

-
«Категория» - Наименование раздела, к которому относится статья
-
«Дата» - дата создания, или последнего обновления статьи
-
«Действия» - список возможных действий для статьи, подробно по каждой кнопке:
-
«Редактирование» - открывает страницу редактирования статьи, в обычном редакторе
-
«Редактировать в конструкторе» - открывает страницу редактирования статьи, в визуальном редакторе
-
«Отображение статьи» - позволяет отправить статью на модерацию. Статьи на модерации может просматривать только администратору.
-
«Посмотреть на сайте» - открывает страницу на сайте
-
«Удалить» - удаление статьи.
-
Внимание! Удаленные статьи восстановить нельзя.
Для редактирования статьи достаточно найти необходимую статью, и нажать на кнопку редактирования (см. выше). Мы рекомендуем пользоваться визуальным редактором.
Так же есть возможность переноса статей в другие разделы. Для этого необходимо пометить галочками соответствующие статьи, нажать на кнопку «Перенести»(располагается ниже списка страниц), затем выбрать необходимый раздел, и нажать кнопку «Продолжить».
Создание статьи в обычном редакторе.
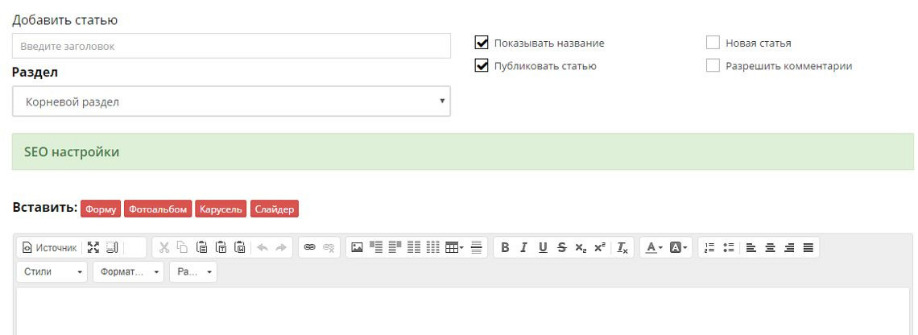
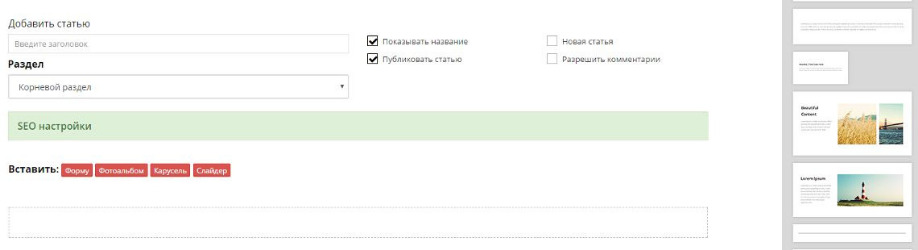
При нажатии на кнопку «Создать статью» открывается окно стандартного редактора.
Подробнее о, открывшемся окне

-
«Введите заголовок» - поле для заголовка. Введенный текст будет использоваться как заголовок в статье, при выводе списка статей раздела, а так же как текст во вкладке браузера. Если вы хотите заменить заголовок в статье, но оставить его прежним при выводе списка статей раздела, то во вкладке «SEO настройки» измените поле «Н1»
-
«Раздел» - это выпадающий список всех доступных разделов.
-
«Показывать название» - уберите галочку, если необходимо что бы текст заголовка не выводился в статье
-
«Публиковать статью» - уберите галочку, если необходимо скрыть статью, для модерации в будущем
-
«Новая статья» - поставьте галочку, если необходимо обновить дату статьи, и вывести ее как последнюю размещенную статью.
-
«Разрешить комментарии» - открыть доступ к комментированию статьи
-
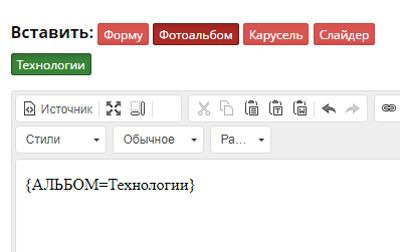
«Вставить: Форму, Фотоальбом, Карусель, Слайдер» - позволяет добавить в статью форму, фотоальбом, карусель(фотоальбом, который будет выводить картинки в строку, и периодически менять картинки), или слайдер (подробнее об их создании в соответствующих разделах).
Для добавления необходимо поставить в редакторе курсор на место вставки в тексте, и нажать на соответствующие пункты.

-
Редактор — место для редактирования теста. Список основных пунктов меню редактора:
-
«Источник» - открывает код текста
-
« » - вставить/редактировать ссылку.
-
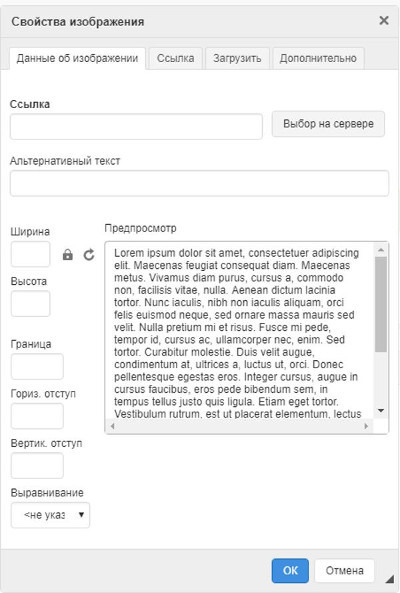
« » - вставить изображение.
Появится следующее окно:
-

-
Нажмите кнопку «Выбор на сервере». Откроется окно с изображениями, хранящиеся в менеджере файлов. Для загрузки нового фото, необходимо на пустом поле, открывшегося окна, нажать правую кнопку мыши, выбрать пункт «Загрузить файлы», и нажмите на кнопку «Выбрать файлы для загрузки». После загрузки изображения, нажмите на него дважды левой кнопкой мыши. Если необходимо изменить размеры изображения, введите необходимое число в поля ширина или высота (измеряется в пикселях), и подтвердите выбор, нажав на кнопку «Ок».
-
« » - выделяет текст жирным
-
« » - выделяет текст курсивом
-
« / » - вставить нумерованный/маркированный список
-
« / / » - выровнять текст по левому краю/по центру/по правому краю
-
«Стили» - выбрать стиль текста
-
«Обычное» - выбор типа текста. При помощи этого пункта можно изменить выбранный текст на заголовок и обратно.
-
«Размер шрифта» - выбрать размер текста
-
Создание статьи в визуальном редакторе.
Подробнее об открывшемся окне:

-
«Введите заголовок» - поле для заголовка. Введенный текст будет использоваться как заголовок в статье, при выводе списка статей раздела, а так же как текст во вкладке браузера. Если вы хотите заменить заголовок в статье, но оставить его прежним при выводе списка статей раздела, то во вкладке «SEO настройки» измените поле «Н1»
-
«Раздел» - это выпадающий список всех доступных разделов.
-
«Показывать название» - уберите галочку, если необходимо что бы текст заголовка не выводился в статье
-
«Публиковать статью» - уберите галочку, если необходимо скрыть статью, для модерации в будущем
-
«Новая статья» - поставьте галочку, если необходимо обновить дату статьи, и вывести ее как последнюю размещенную статью.
-
«Разрешить комментарии» - открыть доступ к комментированию статьи
-
«Вставить: Форму, Фотоальбом, Карусель, Слайдер» - позволяет добавить в статью форму, фотоальбом, карусель(фотоальбом, который будет выводить картинки в строку, и периодически менять картинки), или слайдер (подробнее об их создании в соответствующих разделах).
Для добавления необходимо поставить в редакторе курсор на место вставки в тексте, и нажать на соответствующие пункты.

Главное отличие от обычного редактора в том, что стандартное поле для редактирования текста отсутствует. Оно заменено полем, куда необходимо перетаскивать готовые варианты размещения текста, фото и заголовков.
Что бы начать работу с редактором, зажмите левую кнопку мыши на необходимом блоке, и перетащите его в поле по центру, выделенное пунктиром (при попадании блока оно станет серым). При необходимости добавить еще один блок, пройдите предыдущий шаг, только перетаскивая блок выше или ниже предыдущего (отпускайте левую кнопку мыши только тогда, когда появится серая полоса в соответствующем месте)

Перетаскивайте различные блоки для визуализации статьи

Редактирование блоков.
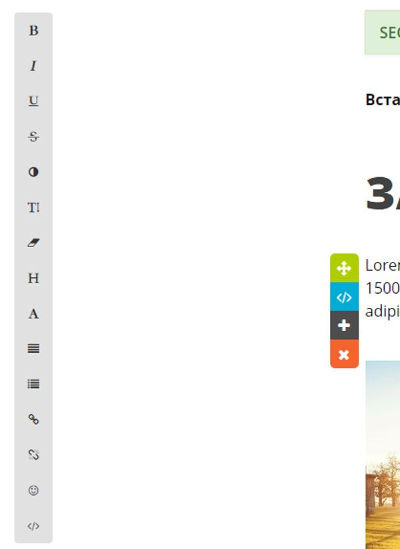
При нажатии на текст в блоке, слева появляются панели для редактирования блоков и текста

Пункты панели редактирования блока (прилегают к блоку):
-
Зеленая кнопка (Перетащить) — перетаскивает блоки, для выстраивания их очередности
-
Синяя кнопка (Исходный код) — открыть исходный код блока
-
Черная кнопка (дублировать) — полностью дублирует блок, со всем содержимым
-
Красный блок (Удалить) — удаляет блок со всем содержимым
Пункты панели редактирования текста (прилегает к левой стороне экрана):
-
« » - выделяет текст жирным шрифтом
-
« » - выделяет текст курсивом
-
« » - подчеркивает текст
-
« » - перечеркивает текст
-
«» - меняет цвет текста
-
« » - увеличивает шрифт
-
« » - очищает форматирование (возвращает текст в исходный вид)
-
« » - делает выделенный текст заголовком, или обычным абзацем
-
« » - выравнивание текста
-
« » - сделать текст списком
-
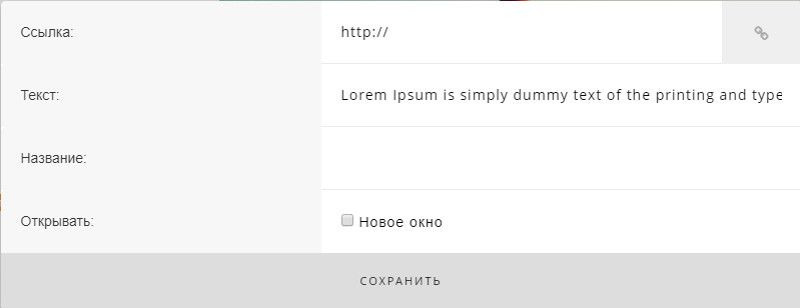
« » - добавить ссылку. При нажатии, откроется следующее окно

-
-
«Ссылка» - ссылка на необходимую страницу
-
«Текст» - текст, который будет входить в ссылку. В случае его удаления в этом поле, он так же удалится в редакторе
-
«Название» - текст, который будет появляться при наведении на ссылку
-
«Открывать» - если поставить галочку на «Новое окно», то ссылка будет открываться в новой вкладке
-
-
« » - превращает выделенный текст с ссылкой в обычный текст
-
« » - добавляет иконку. Размер иконки задается в соответствии с предшествующим текстом.
Добавление изображений в визуальном редакторе.
Для добавления изображения, необходимо вынести блок с изображением в рабочую область. При наведении на изображение появятся 2 кнопки

- «Синяя кнопка» - позволяет загрузить фото с компьютера
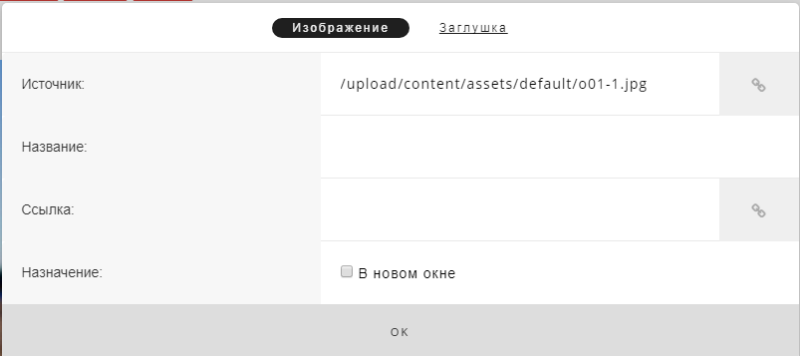
- «Оранжевая кнопка» - при открытии появляется окно как у ссылки

- «Источник» - ссылка на ваше изображение. Можно так же использовать ссылки с других сайтов
- «Название» - текст из этой области будет заменять картинку, в случае если она не загрузится
- «Ссылка» - здесь можно указать ссылку, которая будет открываться после нажатия на фото, а если продублировать тест из поля «Источник», тогда при нажатии изображение будет открываться в полную ширину, для просмотра.
- «В новом окне» - указывает, будет ли переход по ссылке открывать новую вкладку в браузере, или переходить в этой же вкладке, если оставить поле пустым.
